InDesign CS6 делает быструю работу по проектированию для нескольких платформ
- Адаптивный дизайн
- Инструменты Content Collector
- Усовершенствования ePub
- PDF достижения
- Увеличение производительности
- Обработка текста и языковая поддержка
- Системные Требования
 Поскольку все большее число дизайнеров в настоящее время преодолевает разрыв между печатью и Интернетом, а также между Интернетом, планшетом, смартфоном и огромным количеством устройств, дизайн которых должен быть самодостаточным, Adobe сделала InDesign CS6 рабочей лошадкой для выполнения своих задач. тяжелый груз. InDesign выполняет множество утомительных и трудоемких задач, от сбора и сохранения контента до макета страниц для различных устройств, поэтому дизайнеры могут сосредоточиться на творческом процессе, а не на механике. Вот основные моменты нового InDesign CS6.
Поскольку все большее число дизайнеров в настоящее время преодолевает разрыв между печатью и Интернетом, а также между Интернетом, планшетом, смартфоном и огромным количеством устройств, дизайн которых должен быть самодостаточным, Adobe сделала InDesign CS6 рабочей лошадкой для выполнения своих задач. тяжелый груз. InDesign выполняет множество утомительных и трудоемких задач, от сбора и сохранения контента до макета страниц для различных устройств, поэтому дизайнеры могут сосредоточиться на творческом процессе, а не на механике. Вот основные моменты нового InDesign CS6. Адаптивный дизайн
Несмотря на то, что дизайнерам всегда предлагалось переформатировать существующие проекты с учетом новых форматов и размеров страниц (таких как создание печатной рекламы на веб-странице или наоборот), спрос никогда не был таким распространенным, как сегодня. Из-за популярности iPad и других мобильных устройств различных размеров и конфигураций дизайнеры теперь обычно создают несколько макетов, которые используют один и тот же контент. Новые инструменты Adobe для адаптивного дизайна обещают упростить этот процесс. Инструменты адаптивного дизайна включают в себя альтернативные макеты, жидкие макеты и связанный контент.
Альтернативные макеты До CS6, если пользователям InDesign требовалось создавать несколько измерений и форматов для одной публикации, им приходилось создавать и поддерживать отдельные документы или дублировать объекты на нескольких страницах в одном документе. В CS6 вы можете добавить один или несколько макетов альтернативного размера в существующий документ InDesign, а InDesign скопирует существующий контент на новый размер страницы.
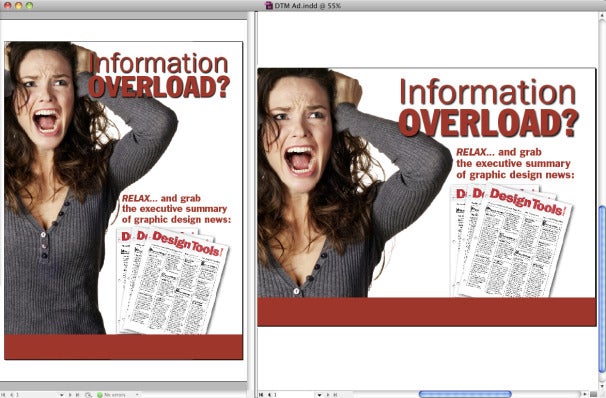
 Это объявление предназначено для журнала iPad и показывается как в вертикальной, так и в горизонтальной ориентации. Эти два макета существуют в одном документе InDesign и отображаются рядом друг с другом с помощью новой функции «Разделить окно».
Это объявление предназначено для журнала iPad и показывается как в вертикальной, так и в горизонтальной ориентации. Эти два макета существуют в одном документе InDesign и отображаются рядом друг с другом с помощью новой функции «Разделить окно».
Теперь у вас есть возможность позволить InDesign изменить существующий контент до нужного размера для новых страниц или просто скопировать все как есть на новые страницы. Это удобно, например, для создания горизонтального макета iPad из вертикального макета. После создания альтернативного макета он ведет себя точно так же, как и любой другой макет InDesign, но новые объекты, добавленные в исходный макет, не дублируются в альтернативном макете.
Вы можете управлять тем, как InDesign обрабатывает преобразование объектов страницы в альтернативный макет, настраивая правила жидкого макета и настраивая стили текста в новом макете. Полезно, что InDesign дублирует стили из исходного макета в новый макет - вы можете изменить их в новом макете, и это не повлияет на стили в исходном макете.
 Панель «Жидкий макет» предоставляет элементы управления обработкой каждого объекта страницы или всей страницы, когда InDesign изменяет его форму для новых размеров страницы. Размер этого элемента будет изменяться как по высоте, так и по ширине, при этом его верхний левый угол будет «закреплен» на странице (чтобы не двигаться). При экспорте проекта в файл .folio (используемый Adobe Digital Publishing Suite для создания приложения для iPad) автоматически включаются как горизонтальные, так и вертикальные макеты.
Панель «Жидкий макет» предоставляет элементы управления обработкой каждого объекта страницы или всей страницы, когда InDesign изменяет его форму для новых размеров страницы. Размер этого элемента будет изменяться как по высоте, так и по ширине, при этом его верхний левый угол будет «закреплен» на странице (чтобы не двигаться). При экспорте проекта в файл .folio (используемый Adobe Digital Publishing Suite для создания приложения для iPad) автоматически включаются как горизонтальные, так и вертикальные макеты.
Жидкий макет Когда InDesign преобразует макет в новые измерения, он изменяет размеры и перемещает объекты на основе правил жидкого макета, которые вы определили или выбрали для каждой страницы или объекта. Если форма вашего нового макета не сильно отличается от оригинала, вы можете выбрать простое правило Scale или Re-center.
Вы также можете перетащить специальные направляющие Liquid Layout, чтобы управлять изменением размера столбцов или рядов фреймов, или применить определенные правила к отдельным фреймам, чтобы контролировать их размер, исходную точку и масштабировать ли их содержимое. Независимо от того, насколько тщательно вы применяете правила, вам, вероятно, все равно придется корректировать объекты вручную после преобразования.
InDesign может показать вам предварительный просмотр того, как будут меняться ваши объекты. Просто используйте улучшенный инструмент Page, чтобы перетащить угол вашей страницы до нового размера и смотреть, как объекты перемещаются и изменяют размер.
Связанный контент Как вы можете себе представить, отслеживание изменений, которые происходят одновременно в нескольких макетах, может стать логистическим кошмаром. Подход Adobe к управлению текстом и графикой, который должен оставаться согласованным для нескольких макетов, аналогичен концепции размещенной графики. Когда вы помещаете изображение в макет InDesign, оно не копируется в макет - InDesign просто запоминает его местоположение в вашей сети. Если вы измените изображение в другой программе, панель ссылок InDesign предупредит вас, что он изменился, и вы можете обновить его в макете.
В CS6 вы можете связывать текст, графику или что-либо еще во фрейме (например, настройки интерактивности) между страницами, макетами или документами. Если вы измените исходный объект «Родитель», объекты «Дочерний» указывают на то, что родитель изменился, и вы можете обновить каждый из них.
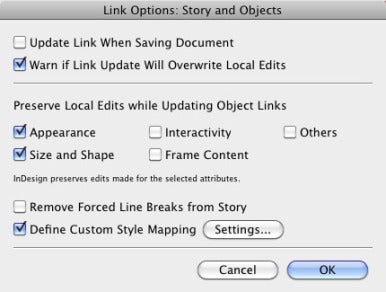
 При связывании текстовых фреймов вы не можете связать только слова - стили тоже всегда связаны. Используйте новые параметры ссылок на панели «Ссылки», чтобы применить правило отображения стилей к дочернему фрейму, чтобы контролировать его внешний вид. Вы также можете сохранить изменения в дочернем фрейме, такие как внешний вид, размер, форма, содержимое фрейма и интерактивность.
При связывании текстовых фреймов вы не можете связать только слова - стили тоже всегда связаны. Используйте новые параметры ссылок на панели «Ссылки», чтобы применить правило отображения стилей к дочернему фрейму, чтобы контролировать его внешний вид. Вы также можете сохранить изменения в дочернем фрейме, такие как внешний вид, размер, форма, содержимое фрейма и интерактивность. Инструменты Content Collector
Процесс перепрофилирования контента для новых макетов обычно включает в себя большое количество копий и вставок, поэтому для облегчения этого утомительного состояния Adobe создала три новых инструмента: Content Collector, Content Conveyor и Content Placer.
Используйте Content Collector, чтобы скопировать объект или группу объектов в Content Conveyor, а затем используйте Content Placer, чтобы поместить эти объекты в новое место в любом документе.
Вы можете рассматривать Content Conveyor как расширенную библиотеку, поскольку она не только хранит элементы для повторного использования, но также позволяет поддерживать живые ссылки между исходным объектом (ами) и копиями, которые вы размещаете в другом месте. Если вы изменяете родительский объект, дочерний объект отображает значок, который сообщает вам, что родитель изменился, и вы можете обновить дочерний объект с изменениями. Кроме того, когда вы открываете документ, содержащий дочерние объекты, чьи родители были изменены, вам будет предложено обновить все ссылки.
 Контейнер содержимого содержит объекты, которые вы хотите использовать в других макетах или документах. При перетаскивании на страницу объекты могут быть связаны с их исходными (родительскими) объектами, поэтому при изменении родительского элемента дочерние объекты могут обновляться с изменениями.
Контейнер содержимого содержит объекты, которые вы хотите использовать в других макетах или документах. При перетаскивании на страницу объекты могут быть связаны с их исходными (родительскими) объектами, поэтому при изменении родительского элемента дочерние объекты могут обновляться с изменениями. Вы можете собирать объекты или группы объектов в Конвейер контента, щелкая по ним с помощью инструмента Контроллер контента, или вы можете использовать кнопку на Конвейере, чтобы загрузить Конвейер всеми объектами с одной или нескольких страниц, и при желании включить объекты из Картон. Если щелкнуть текстовый фрейм, вы можете включить весь текст из дополнительных фреймов с резьбой.
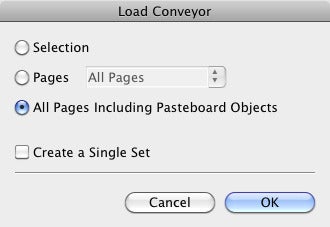
 Вы можете добавлять объекты в Content Conveyor, щелкая их в макете или в диалоговом окне Load Conveyor. Этот диалог позволяет выбрать несколько объектов, чтобы добавить их как один элемент конвейера, или добавить все объекты с одной или нескольких страниц. Группу объектов на конвейере можно затем разместить как группу - с сохранением их относительного местоположения - или как отдельные объекты. По умолчанию использование Content Placer удаляет объект из конвейера, но вы также можете оставить его на конвейере для дальнейшего использования. Это удобно для объектов, которые вы планируете использовать снова и снова, таких как стандартный текст, логотипы или выстрел в голову вашего руководителя.
Вы можете добавлять объекты в Content Conveyor, щелкая их в макете или в диалоговом окне Load Conveyor. Этот диалог позволяет выбрать несколько объектов, чтобы добавить их как один элемент конвейера, или добавить все объекты с одной или нескольких страниц. Группу объектов на конвейере можно затем разместить как группу - с сохранением их относительного местоположения - или как отдельные объекты. По умолчанию использование Content Placer удаляет объект из конвейера, но вы также можете оставить его на конвейере для дальнейшего использования. Это удобно для объектов, которые вы планируете использовать снова и снова, таких как стандартный текст, логотипы или выстрел в голову вашего руководителя.
Усовершенствования ePub
Теперь вы можете вставлять или помещать интерактивное содержимое HTML в макет InDesign, а при экспорте документа в формат HTML, EPUB3 или .folio интерактивность остается неизменной.
 Диалоговое окно «Экспорт в EPUB» было изменено, и теперь документы EPUB поддерживают пользовательские маркеры и цифры, а также более надежные таблицы.
Диалоговое окно «Экспорт в EPUB» было изменено, и теперь документы EPUB поддерживают пользовательские маркеры и цифры, а также более надежные таблицы.
PDF достижения
В предыдущих версиях Creative Suite приходилось использовать Adobe Acrobat для добавления интерактивных элементов формы в PDF, даже если вы создали PDF в InDesign. В CS6 вы можете использовать новую панель «Кнопки и формы» для создания текстового поля, переключателя, флажка, поля со списком (всплывающего меню) или поля подписи, а также кнопок для печати, отправки формы по электронной почте и очистки форма. InDesign включает несколько дизайнов кнопок, или вы можете конвертировать свои собственные объекты в кнопки.
Вы даже можете включать всплывающие подсказки, устанавливать порядок вкладок для полей формы, а также отображать и скрывать поля формы на основе триггеров, таких как ответы на другие вопросы в форме.
Порядок вкладок в файле PDF определяет, какое поле формы, статья или другое содержимое выбирается следующим при нажатии клавиши Tab на клавиатуре. Когда документ читается вслух приложением с функциями доступности, приложение следует порядку чтения; если вы перейдете на другую область документа, она будет выделена при прочтении.
Adobe также добавила возможность экспортировать PDF из InDesign в оттенках серого, что уменьшает размер и сложность файла при печати только черными чернилами, дает вам возможность экспортировать каждый разворот в виде страницы (как в более ранних версиях) или разделить развороты на отдельные страницы.
 Вот как будет выглядеть макет, если он будет напечатан в градациях серого или экспортирован в PDF в градациях серого.
Вот как будет выглядеть макет, если он будет напечатан в градациях серого или экспортирован в PDF в градациях серого. Чтобы помочь вам визуализировать, как ваш макет будет выглядеть в оттенках серого, команда «Просмотр -> Пробные цвета» теперь включает параметры оттенков серого для предварительного просмотра задания в черно-белом режиме.
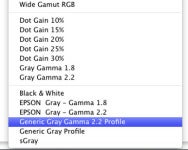
 Теперь вы можете просмотреть макеты, как они будут отображаться, если они напечатаны в оттенках серого. Эти профили в градациях серого отображаются в списке профилей в Proof Setup.
Теперь вы можете просмотреть макеты, как они будут отображаться, если они напечатаны в оттенках серого. Эти профили в градациях серого отображаются в списке профилей в Proof Setup.
Увеличение производительности
Каждый раз, когда Adobe выпускает обновление до InDesign, оно добавляет ассортимент полезных улучшений. Некоторые основаны на пользовательских запросах, в то время как другие добавляются, потому что они поддерживают новые функции программы. Вот несколько примеров. Новая функция «Разделить окно» позволяет одновременно просматривать две разные страницы или макеты в одном документе. При просмотре в фактическом размере (100 процентов) InDesign теперь учитывает разрешение вашего дисплея, поэтому ваш дизайн выглядит ближе к его выходному размеру.
Функция «Выравнивание» заимствует уловку из Illustrator: вы можете выбрать объект Key, чтобы выровнять другие объекты. Текстовый фрейм с несколькими столбцами теперь может автоматически добавлять или удалять столбцы при изменении размера фрейма. Вы указываете максимальную ширину, и если столбцы растут шире, InDesign создает новый столбец. Ранее InDesign мог выполнять основные математические функции внутри числовых полей, такие как простое сложение и умножение. В версии CS6 InDesign теперь может разрешать сложные функции, использующие несколько операторов.
Теперь вы можете увеличивать масштаб непосредственно на связанный объект, когда просматриваете его в контексте на панели «Ссылки». Диспетчер расширений теперь позволяет сохранять, включать и отключать расширения в определенных вами группах.
Теперь вы можете экспортировать объекты, страницы или весь ваш документ в формат PNG, в формате файла изображения без потерь. Сохранение документа InDesign для обратной совместимости теперь стало более интуитивно понятным - диалоговое окно «Сохранить как» теперь включает в себя «InDesign CS4 или новее (IDML)» в качестве опции.
Обработка текста и языковая поддержка
 Меню шрифтов теперь перечисляет ваши последние использованные шрифты вверху. Настройки позволяют вам контролировать количество шрифтов, которые он запоминает, и перечислять их в алфавитном или хронологическом порядке. Текст является естественным дополнением к макету страницы, и InDesign CS6 предлагает множество улучшений. Меню «Шрифт» теперь группирует последние использованные шрифты сверху, отсортированные по алфавиту или по недавнему использованию. Для абзацев, которые разделяют или перекрывают столбцы, теперь могут быть установлены параметры «Сохранить», чтобы гарантировать, что все абзацы, которые должны оставаться вместе, будут это делать.
Меню шрифтов теперь перечисляет ваши последние использованные шрифты вверху. Настройки позволяют вам контролировать количество шрифтов, которые он запоминает, и перечислять их в алфавитном или хронологическом порядке. Текст является естественным дополнением к макету страницы, и InDesign CS6 предлагает множество улучшений. Меню «Шрифт» теперь группирует последние использованные шрифты сверху, отсортированные по алфавиту или по недавнему использованию. Для абзацев, которые разделяют или перекрывают столбцы, теперь могут быть установлены параметры «Сохранить», чтобы гарантировать, что все абзацы, которые должны оставаться вместе, будут это делать.
При добавлении или удалении текста из текстового фрейма параметры авторазмера теперь позволяют определить, будет ли текстовый фрейм становиться выше, шире или в обоих направлениях и в каких направлениях.
Словари Hunspell с открытым исходным кодом теперь используются по умолчанию, и вы можете выбрать любой из более чем 100 словарей для установки.
Когда вы связываете дочерний текстовый фрейм с родительским текстовым фреймом, вы можете отобразить стили, чтобы дочерний текст мог иметь внешний вид, отличный от родительского.
Появилась новая поддержка индийских языков, включая хинди маратхи, таджильский гуджарати, пенджабский, бенгальский, телугу, ория малаялан и каннада.
Ранее ближневосточные версии InDesign поддерживались сторонними компаниями. В CS6 Adobe взяла на себя разработку, поддержку и продажу таких версий. Новые функции в ближневосточной версии включают поддержку таблиц в редакторе историй, улучшенное выравнивание по Kashida, улучшенное диакритическое позиционирование и другие улучшения обработки текста.
Системные Требования
Для Mac для InDesign CS6 требуется многоядерный процессор Intel, Mac OS X 10.6.8 или 10.7 и 1 ГБ оперативной памяти (рекомендуется 2 ГБ). Также необходим дисплей 1024х768 (рекомендуется 1280х800) с 16-битной видеокартой.
Для Windows InDesign требуется процессор Intel Pentium 4 или AMD Athlon 64, Microsoft Windows XP с пакетом обновления 3 или Windows 7 и 1 ГБ ОЗУ (рекомендуется 2 ГБ). Также необходим дисплей 1024х768 (рекомендуется 1280х800) с 16-битной видеокартой.
[ Джей Дж. Нельсон - редактор и издатель Инструменты дизайна Ежемесячно , резюме новостей графического дизайна. ]